编译概览
功能概览
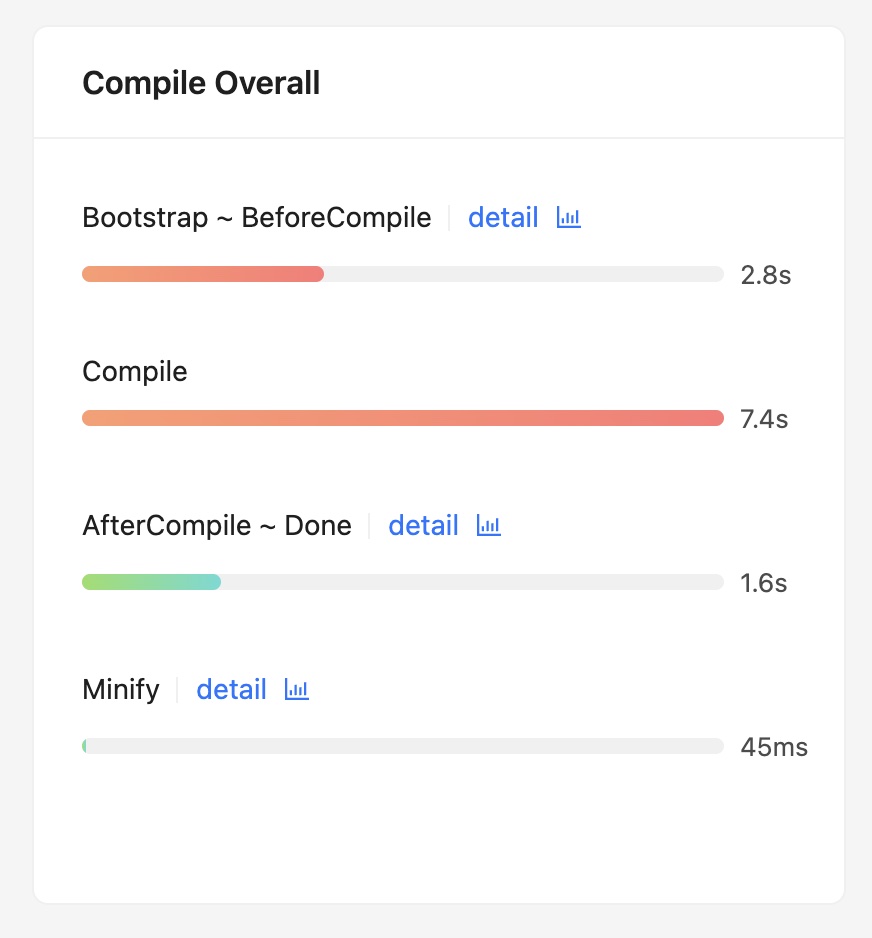
我们在启动 Rsdoctor 的首页中,会看到名为 Compile Overall 的一个卡片,可以通过它了解到当前项目编译过程的数据信息,其内容如下图所示:

TIP
每个编译阶段的数据,如果时间数据显示为蓝色,均代表着可以点击查看内部的耗时详情。
名词释义
以下是卡片内每个阶段名词的含义以及代码实现:
| 阶段名称 | 描述说明 | 代码实现 |
|---|---|---|
| Bootstrap -> BeforeCompile | 代表项目从启动到开始编译之前的耗时 |
|
| Compile | 代表项目的整个编译耗时 |
|
| AfterCompile -> Done | 代表编译结束到整个流程结束的耗时 |
|
| Minify | 绝大部分情况下,代表项目编译流程内文件压缩的耗时 |
|
使用说明
Bootstrap -> BeforeCompile 耗时详情
通过点击 Bootstrap -> BeforeCompile 阶段后的数据会在页面中弹出一个浮层,其内容如下图所示:

其中内容主要为一个图表:
- 横轴 代表 时间
- 纵轴 代表 compiler.hooks.beforeCompile 调用之前所有被插件 tap 过的 hooks
- 图中数据 代表 单个 hook 调用开始到结束。
悬浮到图表中单条数据上,我们会可以在悬浮框中得到以下信息:
- hook 代表 hook 名称
- tap name 代表 .tap 调用时的 name 值
- start 代表 开始时间
- end 代表 结束时间
- duration 代表 持续时间,计算公式为
end - start
Compile 编译阶段
该部分可以查看导航栏 「Compile Analysis」-> 「Loader Analysis」-> Loader Timeline 来查看 Loader 编译耗时时序图。
AfterCompile -> Done 耗时详情
通过点击 AfterCompile -> Done 阶段后的数据会在页面中弹出一个浮层,其内容如下图所示:

其中内容主要为一个数据统计表格,可以看到调用相关的数据信息,其中字段含义如下:
- Plugin Tap Name 代表 .tap 调用时的 name 值
- Hook 代表 hook 名称
- calls 代表 被调用的次数
- duration(total) 代表 所有调用次数的时间总和
再通过向下滚动页面,我们可以看到对应的图表:

其中内容主要为一个图表:
- 横轴 代表 时间
- 纵轴 代表 compiler.hooks.afterCompile 和 compiler.hooks.done 之间所有被插件 tap 过的 hooks
- 图中数据 代表 单个 hook 调用开始到结束。
悬浮到图表中单条数据上,我们会可以在悬浮框中得到以下信息:
- hook 代表 hook 名称
- tap name 代表 .tap 调用时的 name 值
- start 代表 开始时间
- end 代表 结束时间
- duration 代表 持续时间,计算公式为
end - start
Minify 耗时详情
TIP
Rspack 项目中暂时获取不到 Minify 耗时详情。
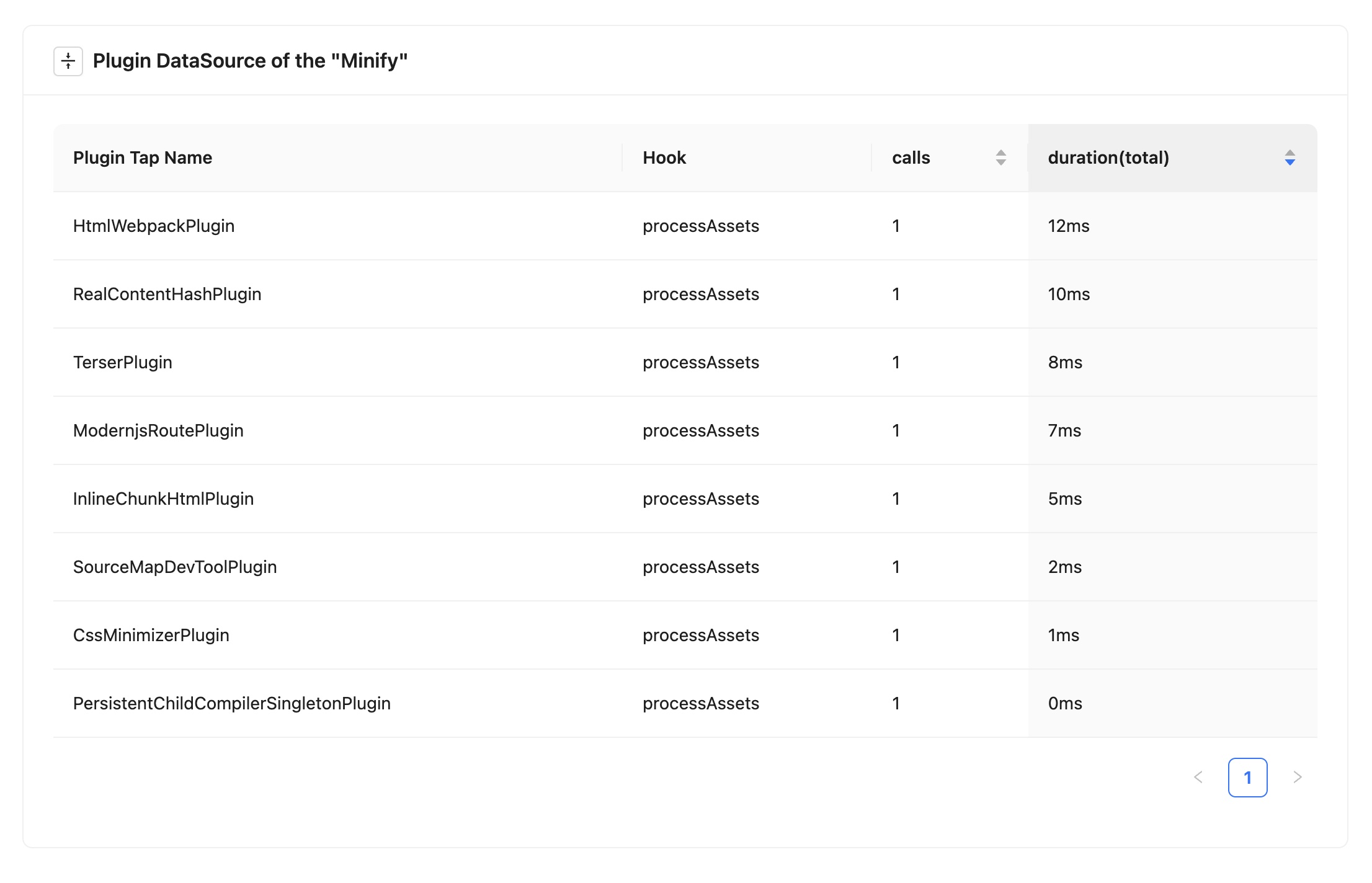
通过点击 Minify 阶段后的数据会在页面中弹出一个浮层,其内容如下图所示:
 |
 |
|---|
整个浮层中的数据含义与前面的段落内容基本一致,此处不再重复介绍。
参考文档
ON THIS PAGE
